Page Formatting
Our website includes many custom styles which can be added to text when using the WordPress block editor, or if you are comfortable editing HTML.
The CSS style library is based on the Bootstrap Responsive Framework which is inherited from the UW Boundless parent WordPress theme.
Guidelines
- Use an alert to add shaded background color to a text block.
Examples
Blue
Begin your application early. We cannot accept late applications.
Yellow
Note: In autumn 2020 and 2021, we are only accepting applications to our PhD program from students currently enrolled in our master’s programs.
Green
Sample of green text alert.
Red
Sample of red text alert.
Uses and Style Names
| Alert Description | CSS Style |
|---|---|
| Blue (Primary) – The blue alert is used to place special emphasis on key information that is part of the page. Use as a call-out box to highlight special instructions, dates, or relevant information. | alert alert-info |
| Yellow (Warning) – The yellow alert may be used to highlight an announcement communicating an important change of practice, deadline, policy or notice. | alert alert-warning |
| Green (Success) – The green alert is used more commonly in web forms or interactive features. We do not currently use this style, but it is available. | alert alert-success |
| Red (Danger) - The red alert is commonly used for web programming to display errors. We do not currently use this style, but it is available. | alert alert-danger |
Steps to Applying the Style
- Add a paragraph block to your page using the block editor.
- Click on the text block to select it.
- Using the properties panel on the right side of the screen, select Block (tab).

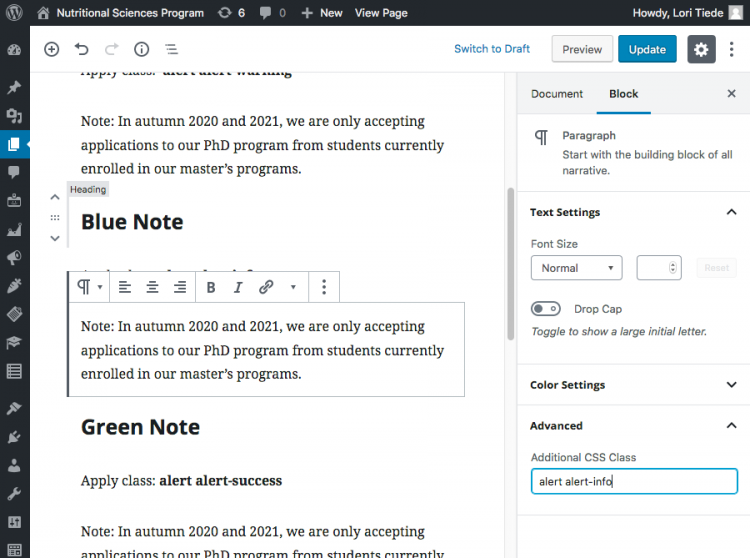
Image showing where to apply custom CSS to text.
- Click once on the panel labeled, Advanced.
- In Additional CSS Class, paste or type the CSS style name into the box.
- Update/Save the page.
Guidelines
- Always provide alternative text (Alt text) for images, especially images that convey important details that aid in navigation or are important to communicating visual information.
- Alt text descriptions should describe the detail of subject matter so if a user cannot see the image, they don’t miss the meaning or important information the image conveys.
Examples:
Guidelines
- Use predefined button styles to highlight important page actions such as apply, register, or download.
Examples
Steps
Guidelines
Use structured headings hierarchically, with the <h2> representing the most important idea on the page, and sub-sections organized with <h3> level headings. Sub-sections can themselves be divided with <h4> level headings, and so on. It is best to plan out a heading structure before composing a page.
NOTE: We do not start with Heading 1 because it is already applied to the page or post title.
Example of hierarchical relationship of headings
- Heading 2
- Heading 3
- Heading 3
- Heading 4
- Heading 5
- Heading 4
- Heading 2
- Heading 3
- Heading 2
- Heading 3
- Heading 4
- Heading 3
Guidelines
When adding a complex data table to a page, follow these guidelines:
- Use the TablePress utility tool to create the table as it’s own object. Refer to the how-to article on creating a table.
- Avoid using tables for layout (not data).
- If you wish to add tables to a page manually with HTML, refer to data table markup practices recommended by WCAG.